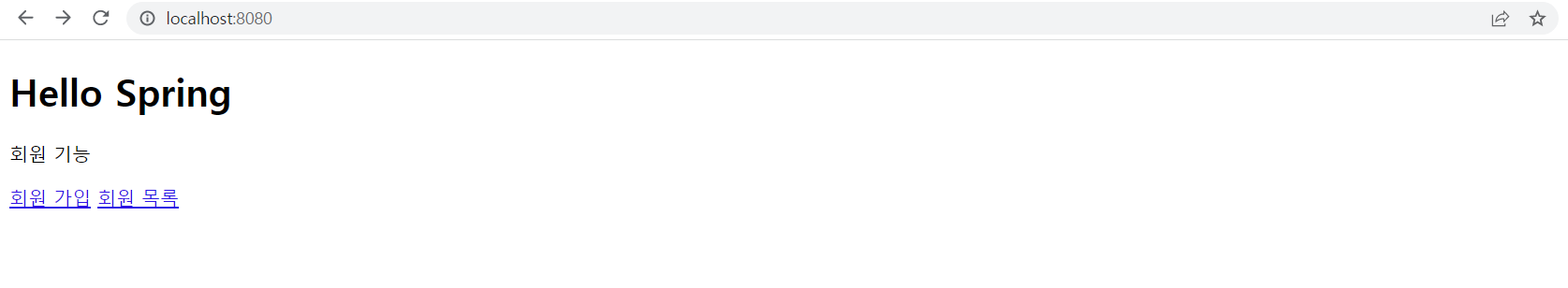
1 회원 웹 기능 - 홈 화면 추가
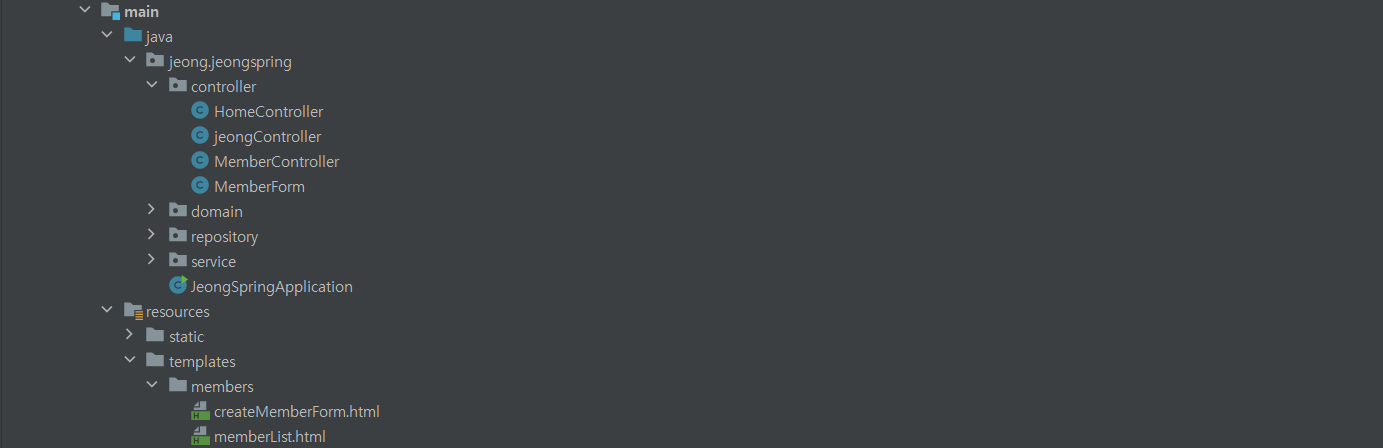
(1) 폴더 구조

(2) 소스코드
- HomeController.java
@Controller
public class HomeController {
/* /는 도메인에서 첫 번째로 호출 */
/* 매핑되는 것이 있으므로 바로 호출하고 종료 */
@GetMapping("/")
public String home() {
return "home";
}
}
- home.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div></div> <!-- /container -->
</body>
</html>
2 회원 웹 기능 - 등록
(1) 소스코드
- MemberController에 createForm(), create() 추가
/* createMemberForm를 매핑 > createMemberForm가 화면에 뿌려짐 */
@GetMapping(value = "/members/new")
public String createForm() {
return "members/createMemberForm";
}
/* createMemberForm에서 post하는 내용을 매핑 */
@PostMapping(value = "/members/new")
/* MemberForm에 접근하여 값을 get해옴 */
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
/* 회원가입이 끝나고 홈 화면으로 redirect */
return "redirect:/";
}
- members/createMemberForm.html 작성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"><body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html>
- MemberForm
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
(2) 결과


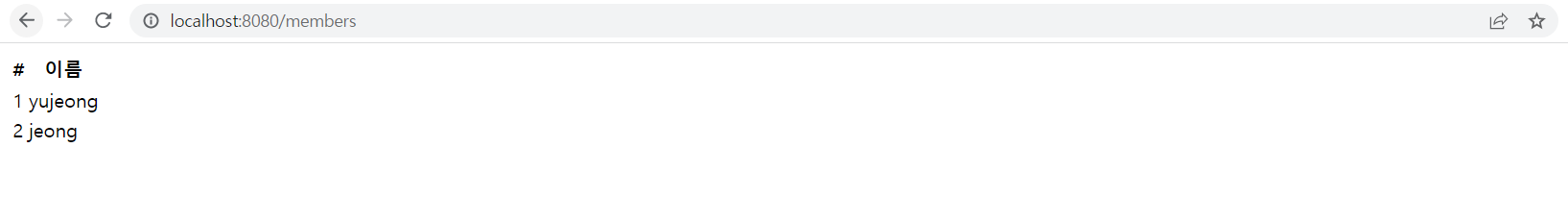
3 회원 웹 기능 - 조회
(1) 소스코드
- MemberController에 List()추가
@GetMapping(value = "/members")
public String list(Model model) {
/* 모든 멤버의 List 가져오기 */
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
- members/memberList.html 작성
> tr에 의해 루프를 돌면서 member를 전체 찾기 get.id, get.name
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead> <tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>
(2) 결과
- 결과는 메모리에 담기는 것이기 때문에 서버를 내렸다가 올리면 다 사라짐