1 Fetching Deployed Campaigns

2 Why Next.js, Anyways?

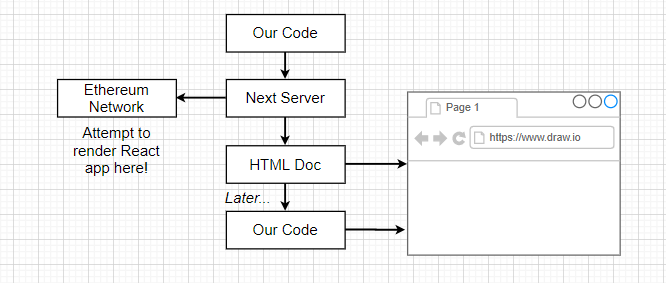
- JS는 서버를 랜더링 하는 방식의 프로세스 사용
- 누군가 다음 JS 서버에 액세스할 때 마다 서버가 리엑트 앱 자체를 앤더링 (JS를 브라우저로 보내는 행위X)
- JS는 서버 다음에 실행됨
- 데이터를 가져오기 위해 메타마스크 사용 여부는 중요하지 않음(메타마스크 사용 안하는 정보)

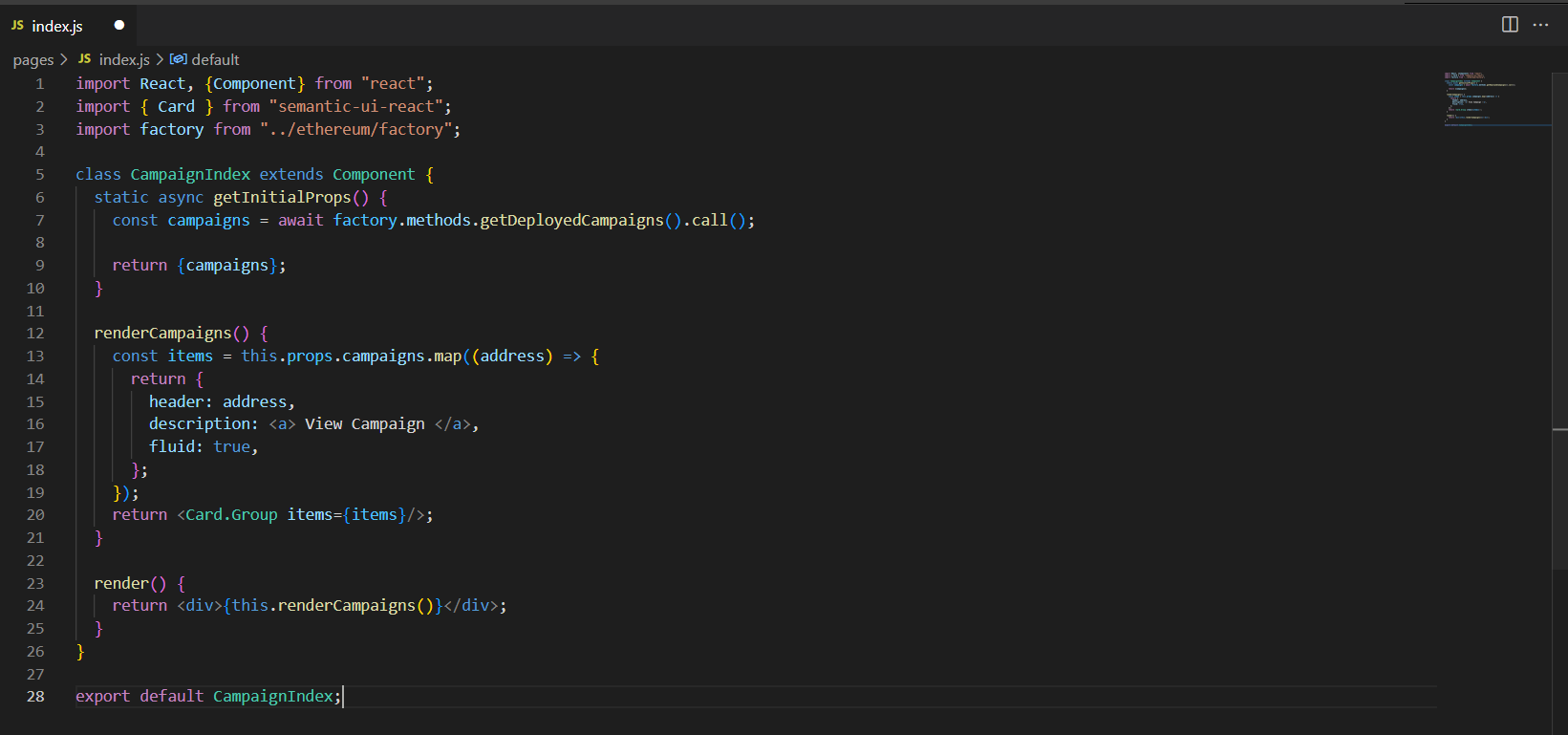
3 GetInitialProps Function

- 컴포넌트 랜더링 시 마다 get intial props가 호출되고 캠페인 목록 가져옴
4 Rendering Card Groups


5 Adding a Button

